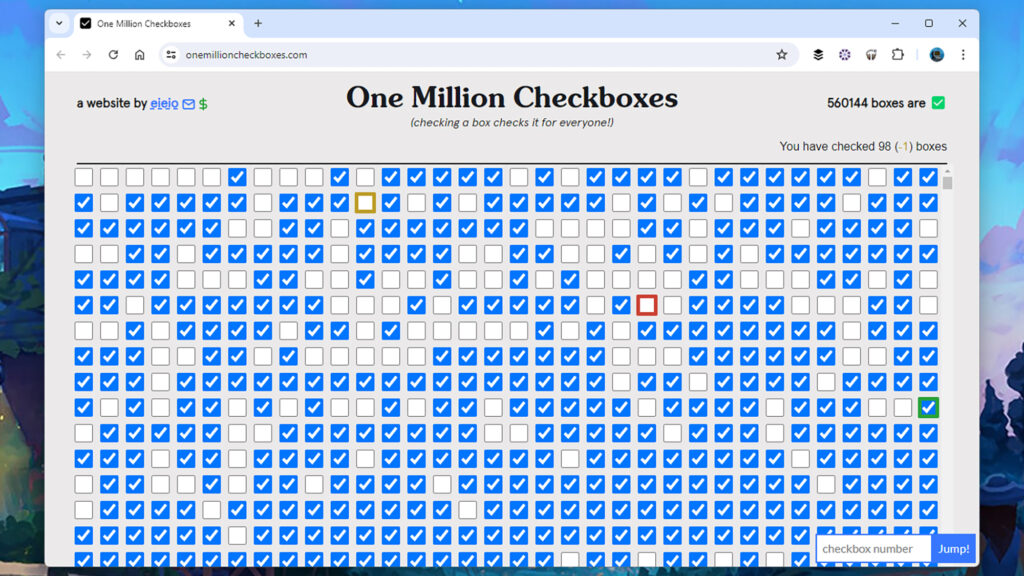
Este artículo trata sobre cómo se escaló un sitio web llamado One Million Checkboxes (OMCB) para manejar 650 millones de clicks marcados. El sitio web fue inicialmente muy popular, lo que provocó que se estrellara. El autor implementó varias estrategias para escalar el sitio web, incluyendo agregar más servidores, usar Redis para almacenar el estado del sitio web y limitar la cantidad de datos que se enviaban a los clientes. El sitio web finalmente se cerró, pero el autor aprendió mucho sobre cómo escalar sitios web de manera efectiva.

Algunos de los puntos clave del artículo son:
- Es importante establecer límites de costos al escalar un sitio web.
- Es mejor usar soluciones simples y autohospedadas si es posible.
- Es importante estar dispuesto a adaptar y cambiar el sitio web a medida que crece.
Este artículo es útil para cualquier persona interesada en aprender sobre cómo escalar sitios web.
Tecnologías usadas
- Cliente: HTML, Javascript, React
- Servidor: Nginx, Flask, Redis
- Base de datos: Redis
- Herramientas: tc
Aprendizajes
El artículo ofrece varias lecciones sobre el diseño y la implementación de sitios web a gran escala:
Equilibrio entre escalabilidad y simplicidad: Es importante encontrar un equilibrio entre la escalabilidad y la simplicidad del diseño. En este caso, el autor del artículo optó por un diseño relativamente simple que podía implementarse rápidamente, pero que también era lo suficientemente escalable para manejar la carga de tráfico del sitio web.tar preparado para cambiar el sitio web a medida que crece y cambia el comportamiento de los usuarios.
Arquitectura escalable: Es importante diseñar una arquitectura que pueda manejar un gran número de usuarios y solicitudes. En este caso, se utilizó una arquitectura de microservicios con Nginx como proxy inverso, Flask para manejar las solicitudes de los clientes y Redis para almacenar el estado de las casillas marcadas.
Optimización del rendimiento: Es fundamental optimizar el rendimiento del sitio web para que pueda manejar la carga de tráfico. En este caso, se implementaron varias técnicas de optimización, como la reducción del tamaño de los mensajes enviados a los clientes y el uso de límites de velocidad.
Monitoreo y resolución de problemas: Es importante monitorear el rendimiento del sitio web y estar preparado para resolver problemas que puedan surgir. En este caso, el autor del artículo utilizó herramientas como ip -s link show dev eth0 para monitorear el uso del ancho de banda y tc para limitar la cantidad de datos que se podían enviar por segundo.
Conclusión
Este artículo es un recurso valioso para cualquier persona interesada en aprender sobre cómo escalar sitios web. El autor comparte su experiencia y conocimientos de una manera clara y concisa. El artículo también incluye información sobre estrategias específicas que se pueden utilizar para escalar un sitio web de manera efectiva.
Ver el articulo en cuestión en:
https://eieio.games/essays/scaling-one-million-checkboxes
Títulos alternativos para este tema:
- De cero a un millón: La construcción y optimización de un contador de clicks a escala
- Escalando a la velocidad de la luz: Optimizando un sitio web con millones de interacciones
- Redis, Flask y Nginx: El trío que hizo posible un millón de checkboxes
- Bajo el capó de un contador viral: Desvelando la arquitectura de One Million Checkboxes
- Hacking la web: Cómo construir un sitio web de alta concurrencia desde cero
- Lecciones aprendidas escalando un sitio web viral: Un caso de estudio
- El costo de la popularidad: Cómo manejar el crecimiento exponencial de un sitio web
- De la idea al colapso y la recuperación: La historia de One Million Checkboxes
- Millones de clicks, miles de problemas: Superando los desafíos de la escalabilidad
- Más allá de los límites: Empujando los límites de lo que es posible con tecnologías web